TL;DR: We released Six Ages: Ride Like the Wind for PC!
GDC

In March, I gave a talk about the design of Six Ages (and King of Dragon Pass) and how they work behind the scenes. This should be available in the GDC Vault.
PAX
We made a special demo version of the game to show at PAX West. (This gives a super-limited introduction and ends after one year.) Kitfox had a computer in their booth dedicated to this. It was great to see people actually playing the game, and meet one of the artists in person for the first time.

Update

While the game was being ported to PC, we were fixing bugs discovered by our iOS players. Originally we had hoped to make a single release, but rather than delay things, we released 1.0.8 to the App Store.
Lights Going Out

We had begun work on the second chapter, Six Ages: Lights Going Out, last year. It’s always hard to know exactly how many interactive scenes a game will need, since it isn’t until you play for a while that you know what’s missing. But assuming chapter 2 is about as complex as chapter 1, we’re about halfway through scene writing and coding. And the scene-specific QA is about 30% complete.
We don’t have any release information yet.
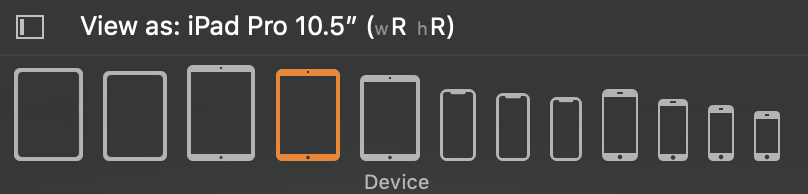
Port
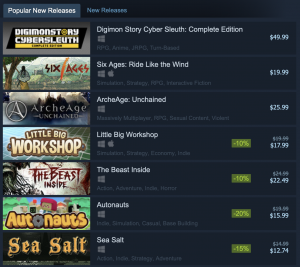
Our goal was to release Six Ages: Ride Like the Wind for Windows and macOS in 2019. What that really meant was by mid-October, since indie games can’t launch whenever they feel like it and expect to get any attention. We needed to avoid as many similar game releases as possible, and beat the Christmas release cycle. (If we had slipped into November, we probably would have had to hold the game until 2020.)
It was a bigger project than we had expected, but Rusto came through and we did in fact release on 17 October.

Having a game on Steam has been a bit of a learning experience, since I tend not to buy my games there. I was surprised that you can buy a game you cannot actually launch. (We’re sorry that the game requires Windows 10, but there isn’t anything we can do about it.) GOG was different yet again. It was nice to have a publisher deal with many of the details.
I was a little disappointed that we didn’t get a lot of reviews, though perhaps we had done too well getting coverage of the iOS version, and it was hard for game sites to justify a second review. Plus, there really was no great release week — we came out at the same time as Disco Elysium, for example. Still, I was pretty pleased to see the Rock Paper Shotgun review.
And, we have been nominated for a few awards.
The port also gave us a way to sell Stan LePard’s soundtrack, which we had gotten requests for since the iOS release.
Future

I have no idea if the Indiepocalypse is real (since Six Ages was my first PC release), but it does seem like the publishing world is different than a year ago, and definitely since we re-released King of Dragon Pass. Although we are busy with the second Six Ages game, I think it’s a good idea to think about what might come after.
I have been making notes and trying things out. The prototype shown here won’t be the next game, since it felt boring. But maybe I will have something to share next year.